The unique challenges in our “Catch Des Moines” project called for some inventive concept art and storyboarding that would make a solid blueprint for the production. The client wanted to showcase recognizable landmarks and portray believable people, and it all needed to tie together in one fluid, more or less continuous, sequence. Our approach combined rotoscoping and CG animation with dynamic camera moves and transitions that would have been extremely difficult to achieve with traditional animation alone. Here’s a sneak peek behind the curtain at how we boarded the spot.
We developed the concept art and the storyboards simultaneously. I think of concept art as establishing the soul of a video or film or commercial, and storyboarding makes the bones and structure for it.
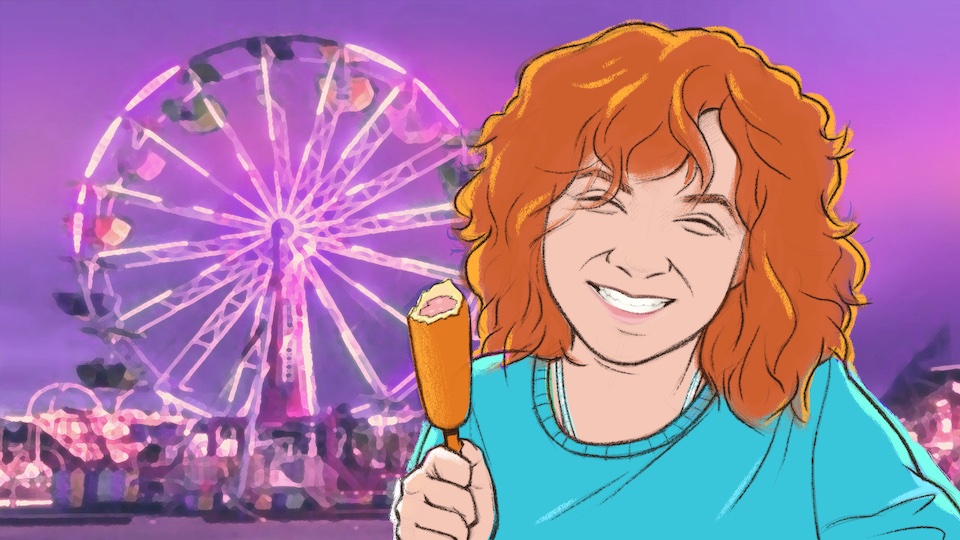
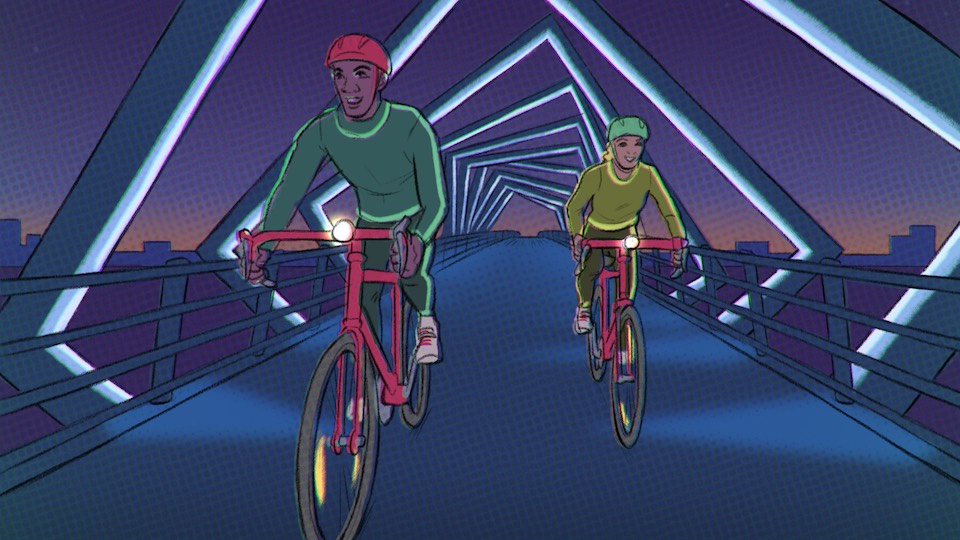
We aimed for a hand-drawn, sketchy look for all the human characters, and background illustrations that were also line art with simplified color and some artsy-lookin’ painterly elements, too. The initial concepts were all over the place, but started to gel with good feedback from the agency creatives.



Our client also wanted the shots to flow from one scene to another with as few cuts as possible. This was one of those times where the concept art helped steer the storyboards, and vice versa.
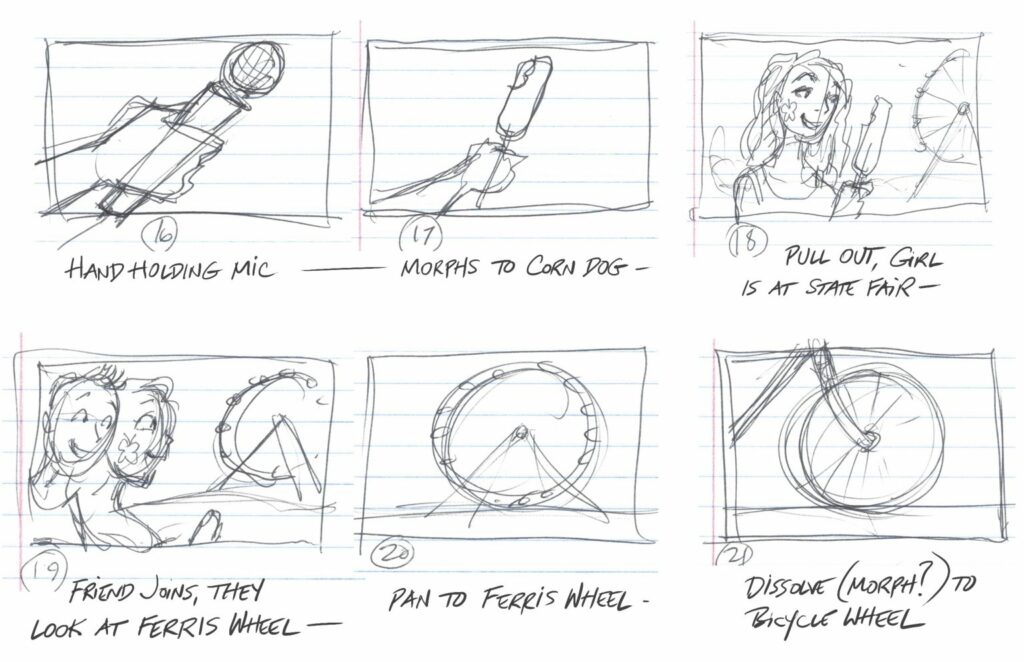
One big trick was coming up with the ‘fluid, morphing’ transitions that could be done within the screentime, and on schedule and budget. With that in mind, our boards began their life as very humble, rapidly-drawn thumbnail sketches on paper. When you sketch very quickly you can capture a flow of ideas, tape it all up on a wall, and hit the ‘play’ button in your mind to see if what you think you’re thinking could even work. Here’s a chunk from that inchoate phase. And that’s the first time I’ve used ‘inchoate’ since the 5th grade vocabulary test.

A laughable stage, and most times I wouldn’t show it to anyone! But since it stays more in the realm of pure ideas rather than developed visual art, it’s an efficient way get from ‘nearly nothing’ to something with structure. And it’s a something that our Calabash team can hash, mash, and trash almost painlessly. It’s more like a set of shorthand notes as we refine really presentable boards, which are more painful (and expensive) to change. With more work put into the drawings, you start falling in love with the boards even if they’re a bad idea. But even at this stage, we can start figuring out what we’d need to execute the shots — where we’d need live action to rotoscope, where we’d need CG models, what photo reference we need — and I’ll find out if I just boarded something that’s way out of scope.
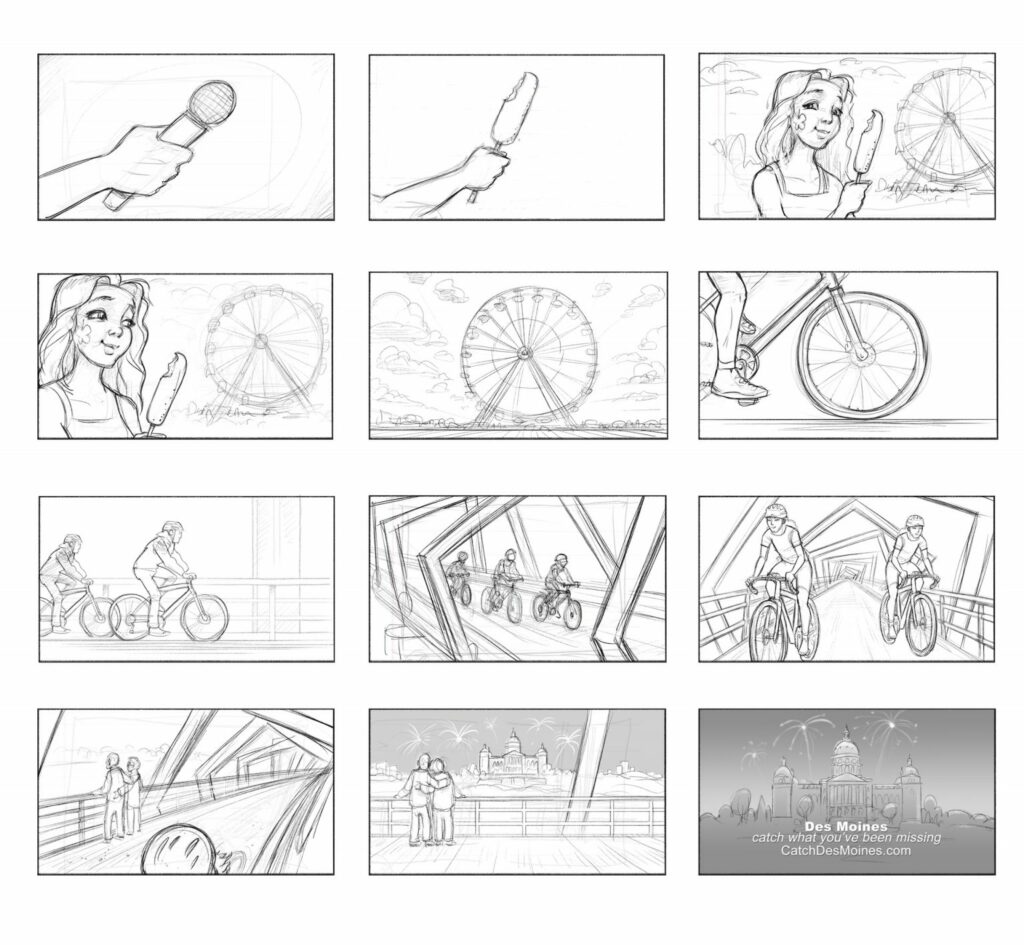
After getting thumbnails I could believe in, lead animator Jeff Mika joined the fun to polish them up. The more definite boards made it possible to think through things like if we wanted to get video of a live action kid with a corndog to rotoscope (we did) and how we’d do some bicyclists in a bit where the camera is winging around a 180 degree arc in 3D space. (Video reference from a drone flying around live action bicyclists was not an option!) Without making a formal storyboard at this point, we collated the panels into a PDF to show our client. That stage looked like this.

After more revisions, we had drawings that could show us whether all our ideas and imagery could really happen in the thirty seconds of screentime. We strung them together in a simple edit in Premiere to make an animatic. Since CG artist Nick Oropeza had done a CG camera move on the bicyclists and bridge as proof of concept, we stuck that pre-viz movie file in.
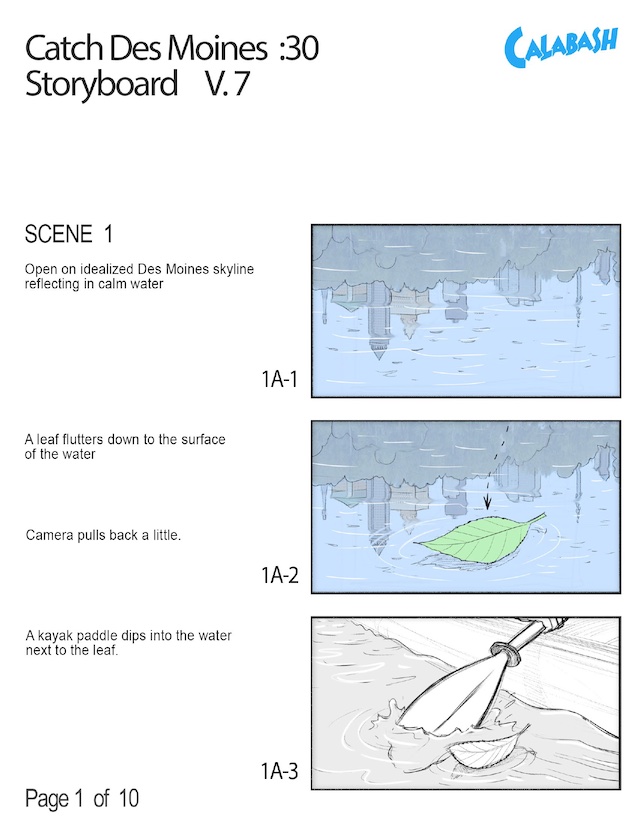
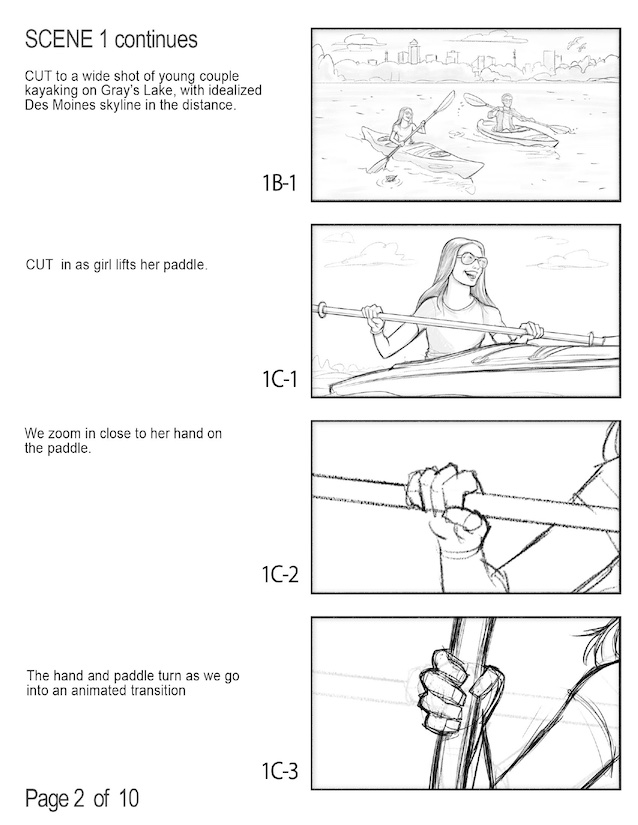
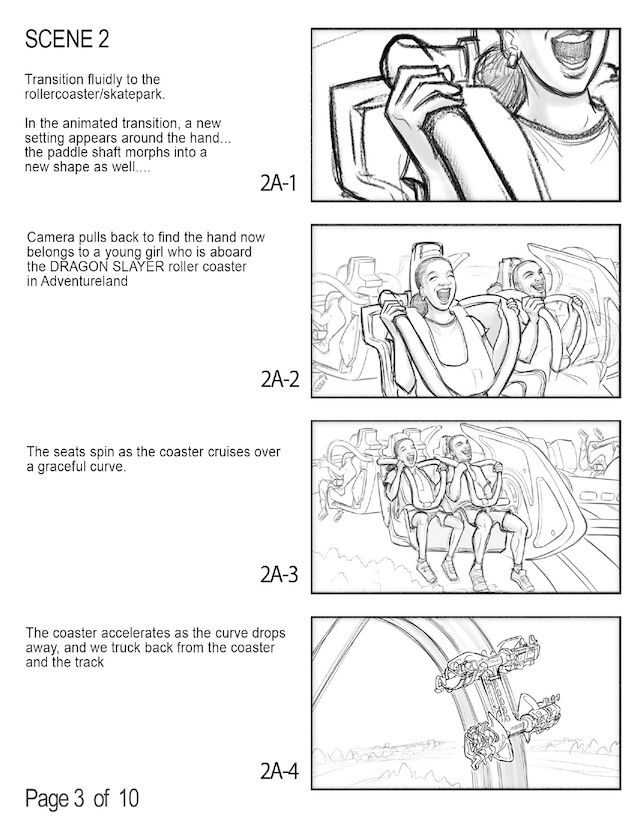
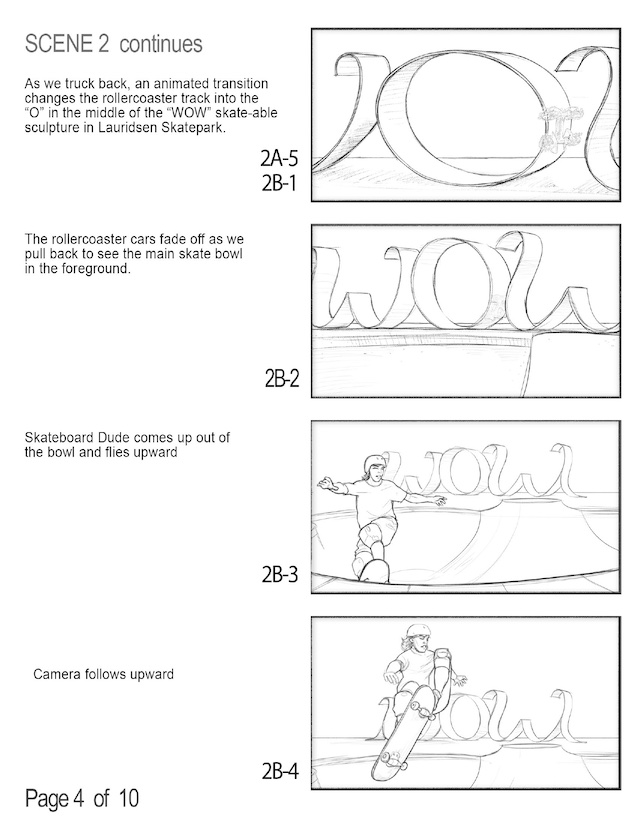
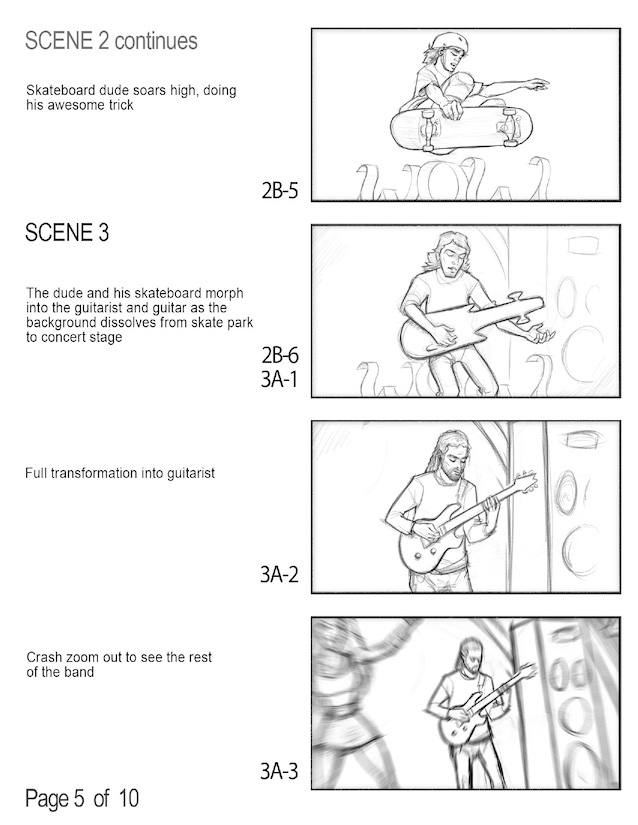
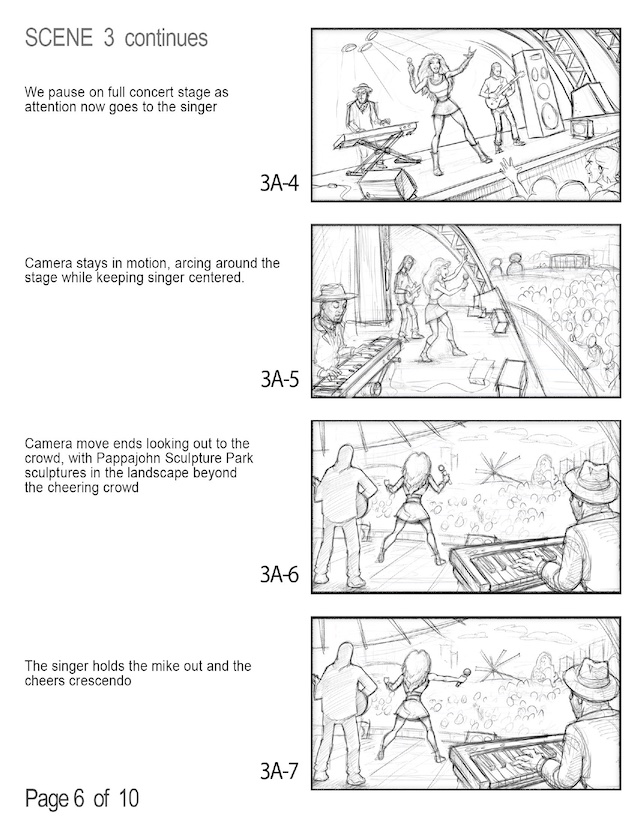
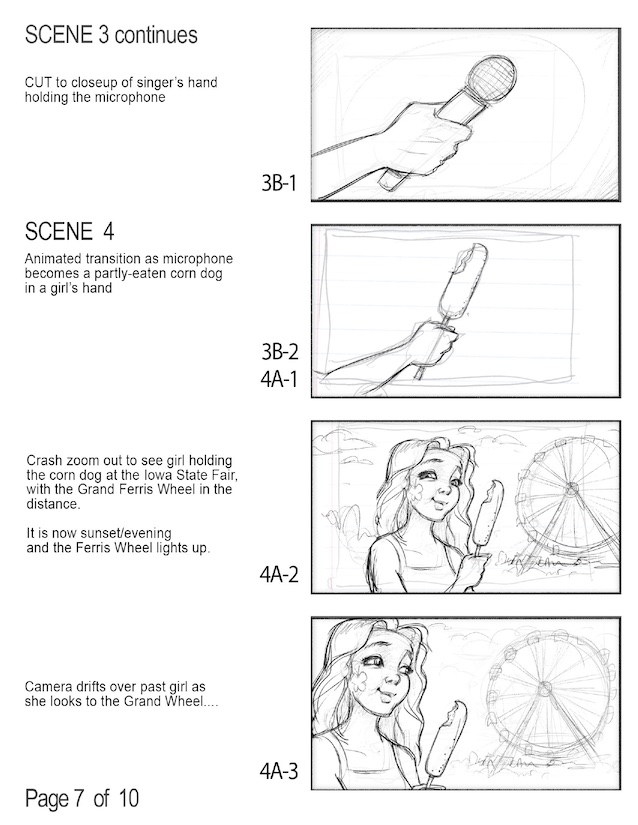
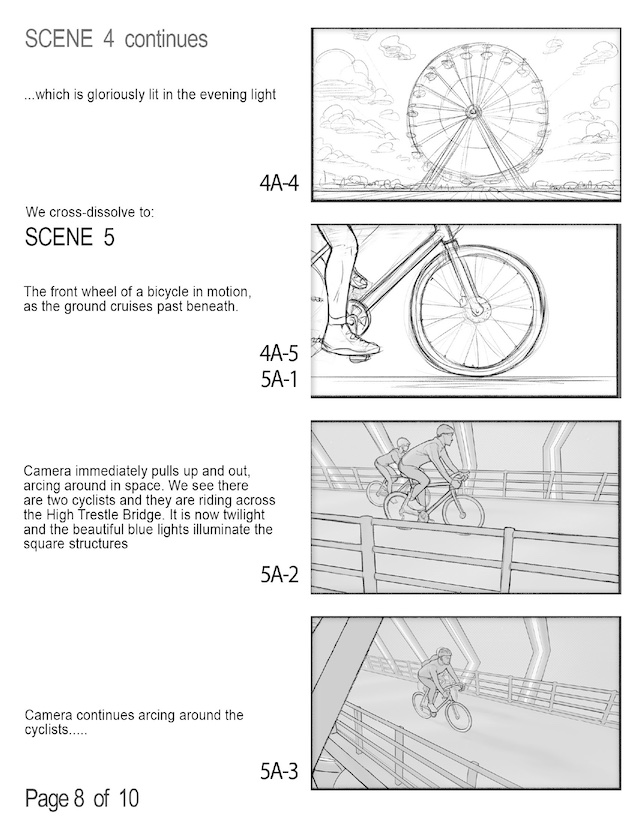
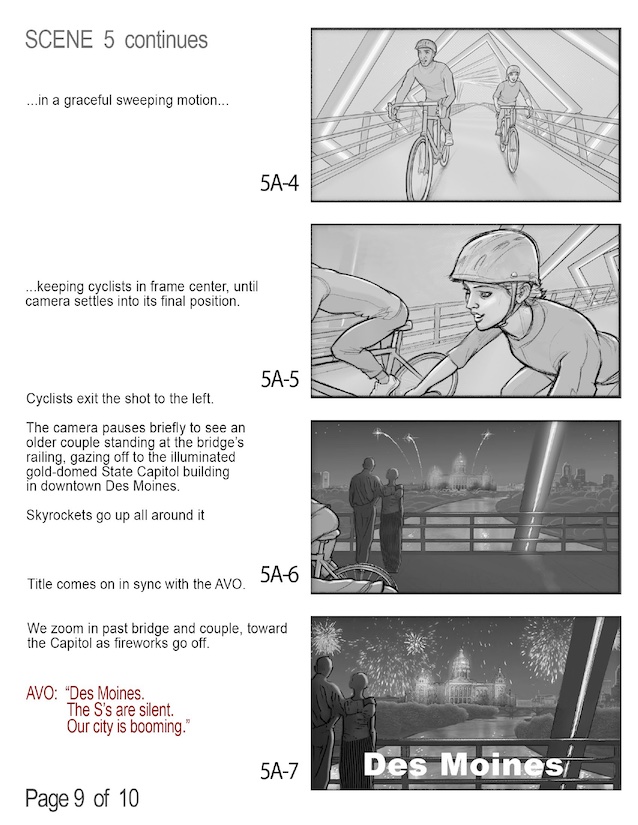
We ‘reverse engineered’ the final storyboards from the animatic, and included both in the Pre Pro material. Those boards turned out like this:









For this spot, the final storyboard was more of a convenience for anyone who wanted a copy to print out. The time it takes to read through a storyboard, especially in a hard-working spot where we need to show all the transitions in detail, can give a false impression of how much screentime there is for some stuff that ends up happening super quick. I mean…. this is 35 panels to show what’s happening in a 30 second spot.
The cool thing is we can show our developing animatics on Zoom calls. The imagery is definite enough that nobody is left guessing or hoping that it might work in 30 seconds. And our clients can get pretty involved in steering some really fine-grained issues early on in the production.
So there it is — between the pre viz animatic and the storyboard, we had that much-needed blueprint which all the artists could multitask off of. It gave the client some good confidence that what they were approving wouldn’t have to undergo major revisions and topple a whole line of expensive dominoes late in production.
About the author: Wayne Brejcha is Creative Director and co-owner of Calabash Animation.
Contact Calabash Animation to find out how we can help bring your story to life – from storyboarding and pre-production through final animation!


